Dark mode everything
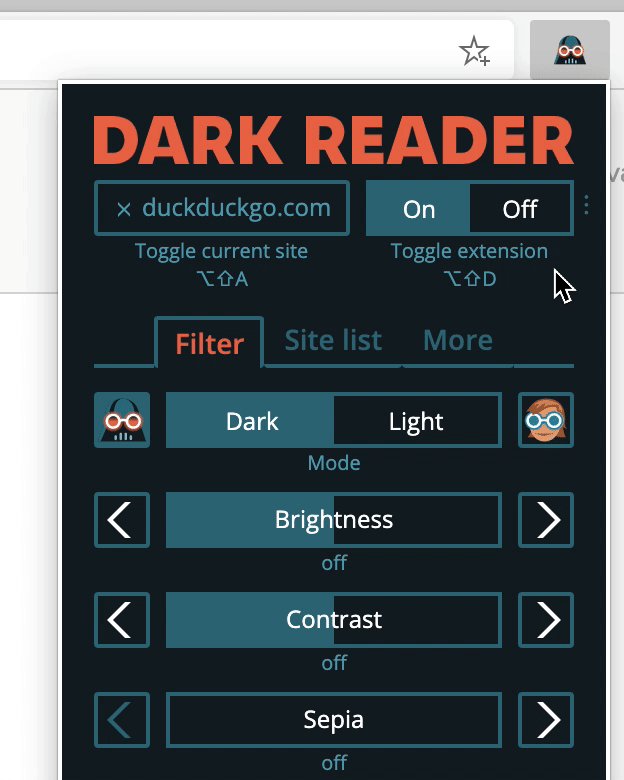
For those of you who utilise dark mode to ease the impact of blue light coming from your screen. You might want to try Dark Reader. It’s a browser extension which brings dark mode to any website.
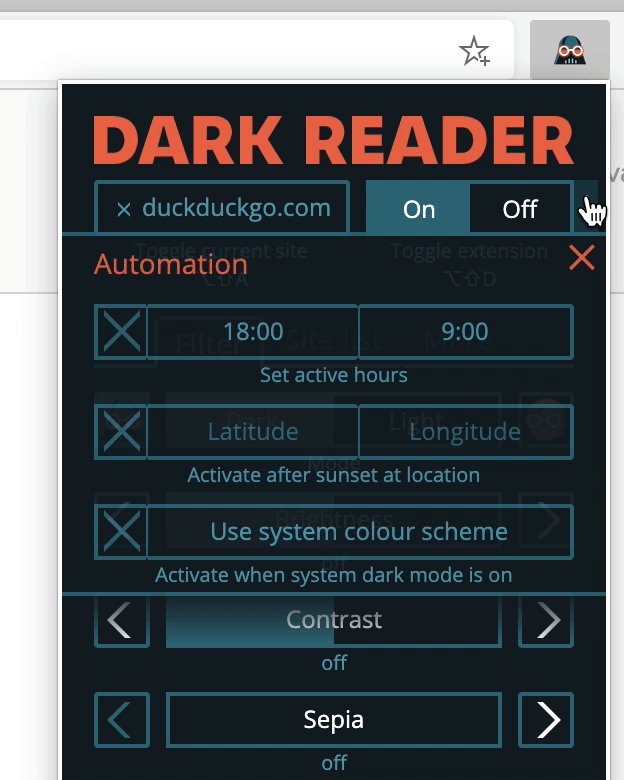
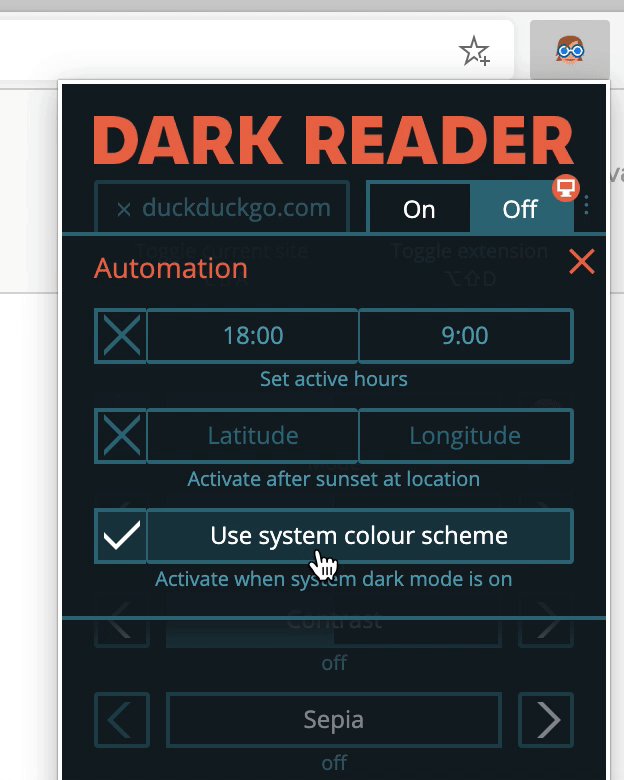
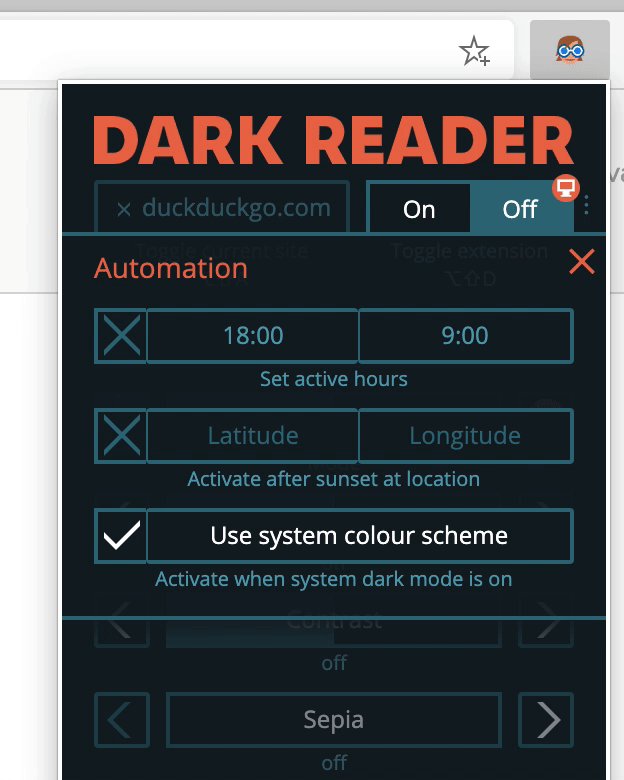
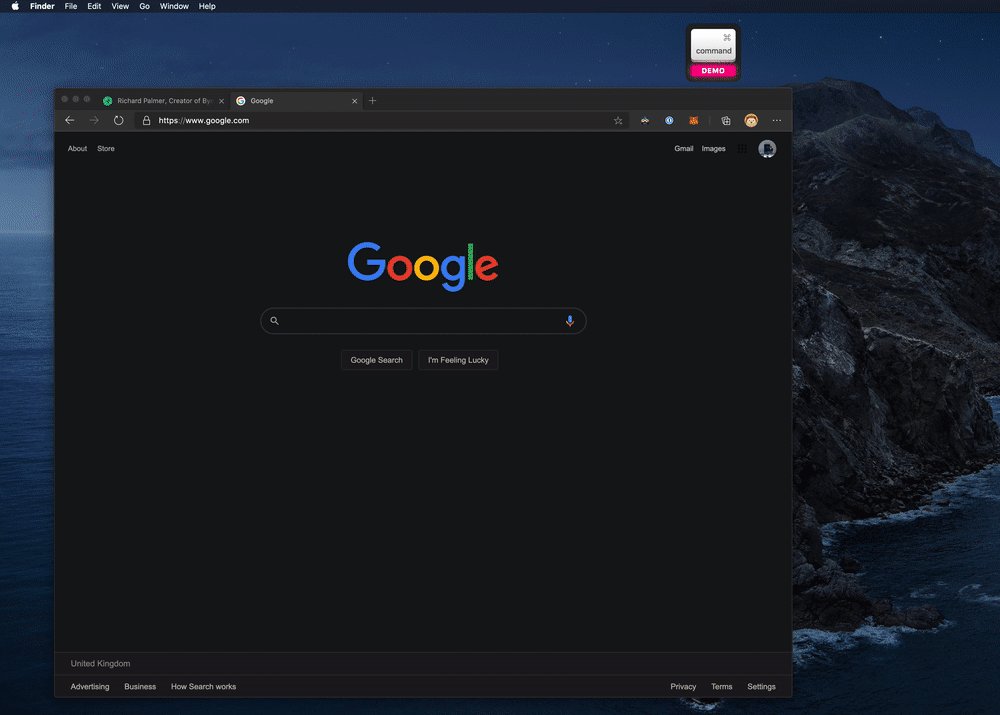
Dark Reader’s not-so-hidden gem is that you can sync it with your system preferences. MacOS in light mode? Excellent, Dark Reader will leave the webpages as-is. Put it in dark mode, and voilà, the entire web is in dark mode too.

It’s quite a pain to switch between light & dark on MacOS though. Having to go aaaaall the way to system preferences for what should be an easily accessible toggle.
Skip all the hassle and make an automator script.
Got that? Now hook it up to a keyboard shortcut.

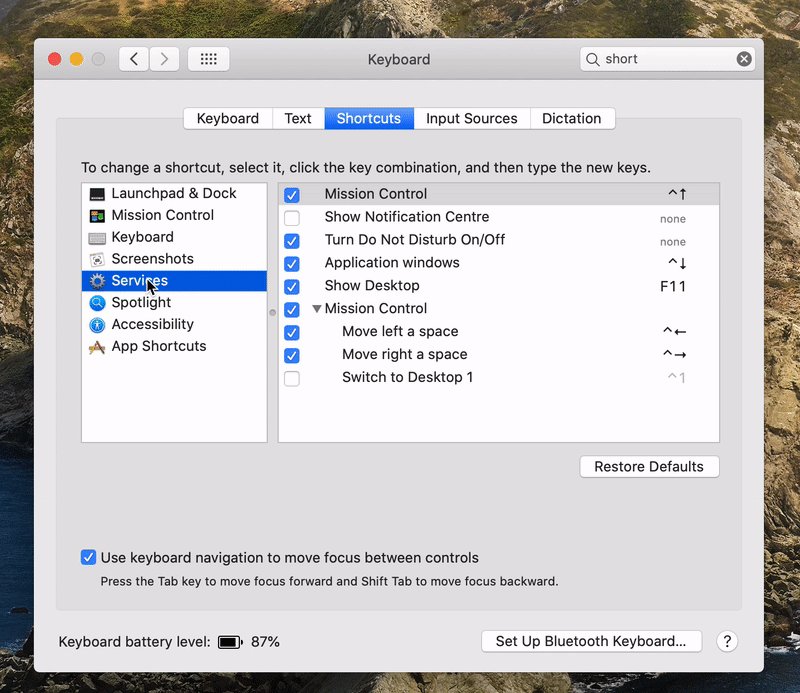
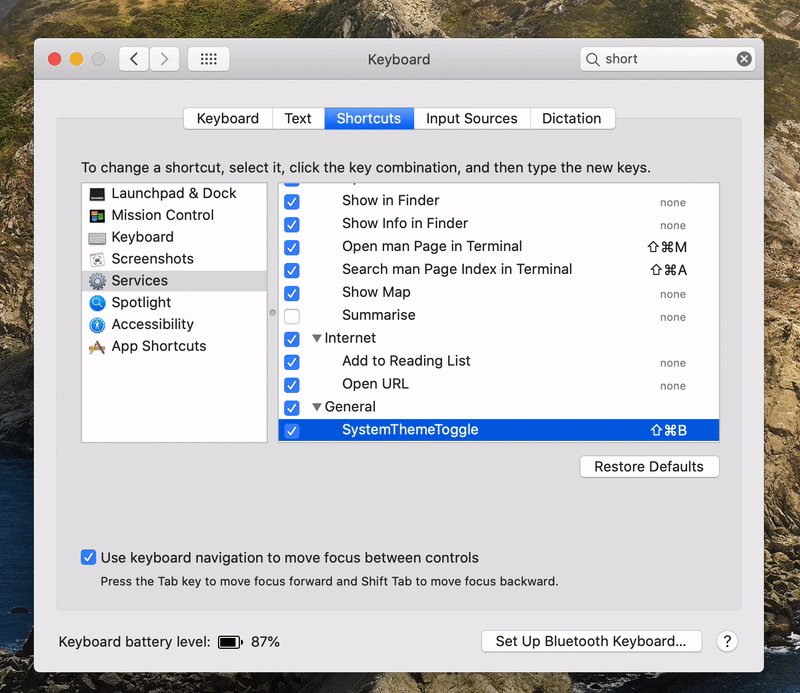
You can do this by heading to System Preferences → Keyboard → Shortcuts → Services. Scroll to the bottom and set a shortcut on your automator script. I went with cmd+shift+b.
Ensure your desktop background is set to update based on the mode (the default macOS Catalina background will suffice) and switch modes as and when you please.

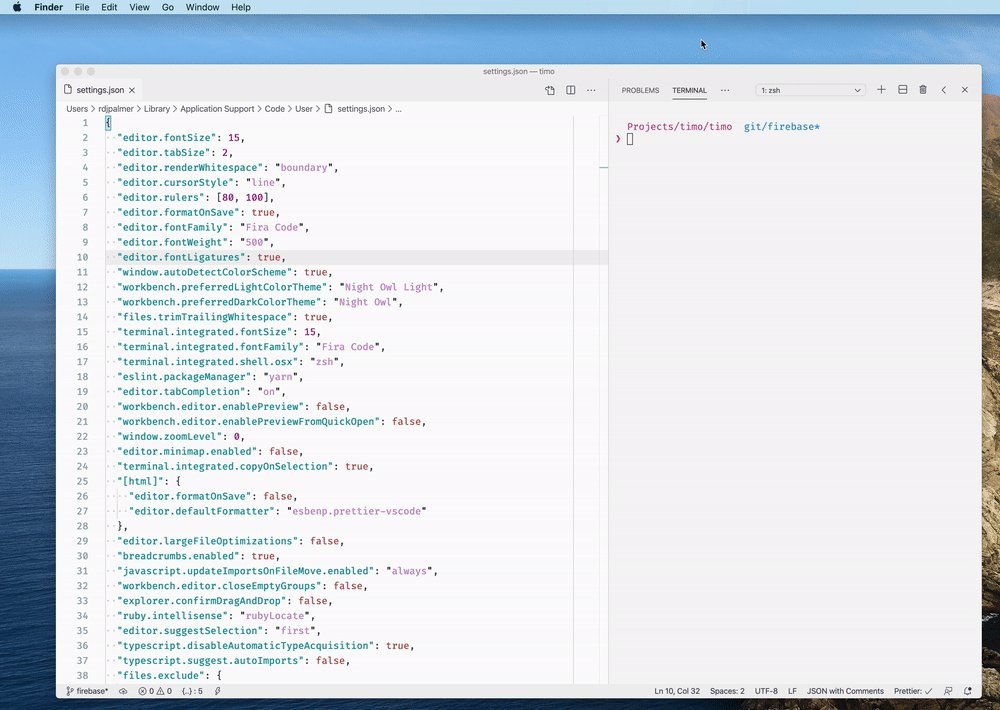
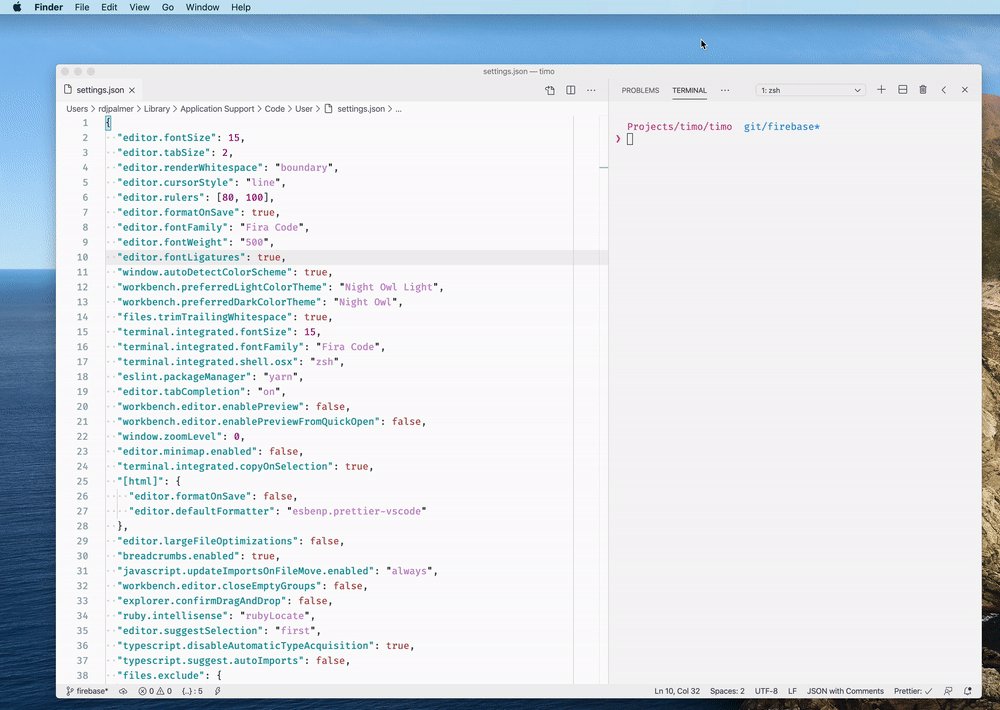
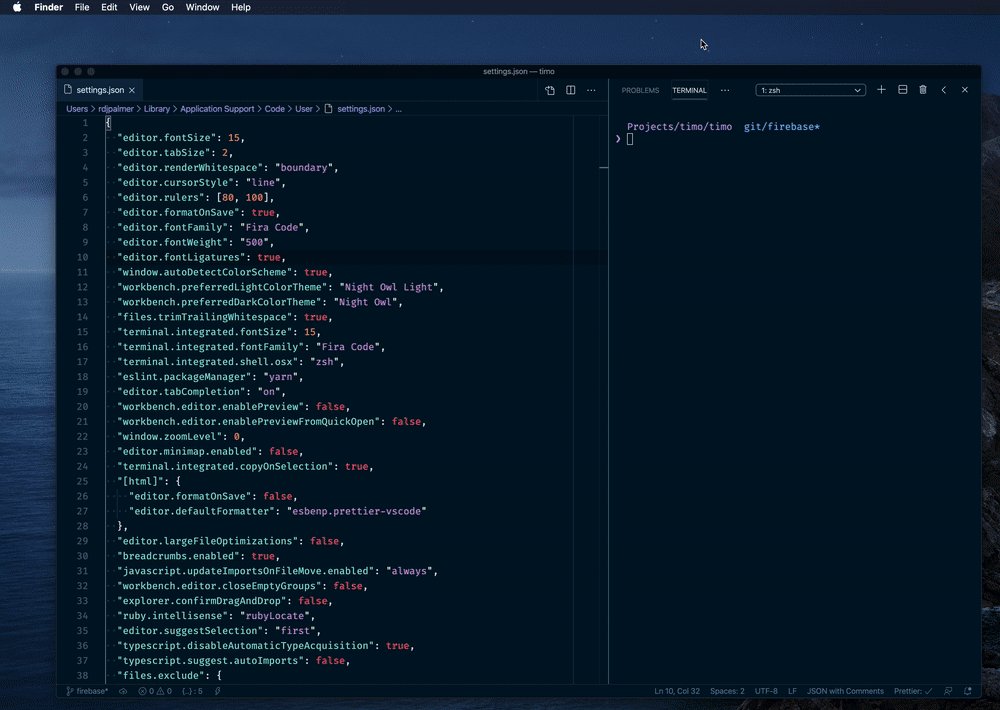
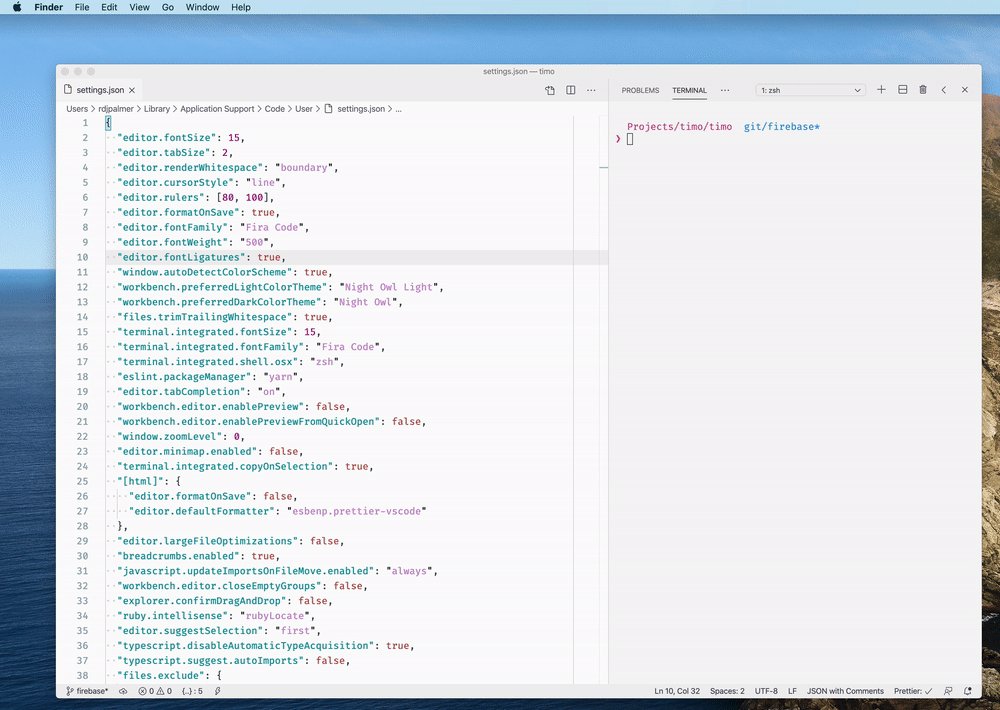
Bonus point: Make VS Code switch themes too
Towards the end of last year the VS Code team added support to switch themes based on system preferences too.

You can do so, by adding the following to your settings:
{
"window.autoDetectColorScheme": true,
"workbench.preferredLightColorTheme": "Night Owl Light",
"workbench.preferredDarkColorTheme": "Night Owl"
}Shout out to Sarah Drasner and her Night Owl theme ❤️.
I also want to give a shout out to Martin Lexow and Keystroke Pro. You might notice I'm trying it it out in the gifs above!